How to Create Customer Engagement: 12 Powerful Strategies
The most vital asset to any business is its customers. Each business needs to find the best way to maintain these customers, and there is no better way than to keep them engaged. Statistically speaking, companies possessing the most potent customer engagement practices can keep up to 89% of their customers, while those that don’t can only retain 33% with weak customer engagement practices.
The majority of the company’s profits come from good customer engagement, which is at two-thirds, statistically speaking. To create customer engagement is a top strategic priority for companies. These customers represent a higher profitability share of 23%, revenue, and relationship growth. Many business benefits come from good customer engagement practices.
Good customer engagement practices should place the customers at the center of the business to offer them positive experiences, encouraging customer loyalty and company growth. Good customer engagement emanates from continuous interactions between the customer and the company, offered by the company but chosen by the customer for the best experience.
It should be able to foster loyalty and lasting relationships with your customers. Companies should understand that every customer wants to have a different experience when shopping. This kind of experience is the determinant to the success or failure of many businesses.
13 Tips On How To Create Customer Engagement
Having established that this is a core to ensuring significant gains in your company, let’s now look at how to create customer engagement practice that will elevate your company to the top heights of business anywhere in the world.
1. Understand Your Customers And Their Journey
Knowing who your customers are and how they interact with your business is the first step to create customer engagement strategy. Map your customers’ journey, all the essential, relevant experiences, and the challenges they go through. These statistics will help you meet their needs effectively and also identify opportunities for engaging them.

Create customer profiles. Pick out the characteristics that are relevant to your company. It also helps to look into other factors like their location, earnings, or even based on the questions that they ask, base it on building profiles.
2. Customer Segmentation
Customer segmentation refers to making use of the data collected from the customers to create helpful audience segments. Segmentation considers such factors as the customers’ interests, demographics, interests, age, sex, and many others from what the company collects.

The main aim of segmentation is to deliver services that are relevant and personalized to each customer. It helps to generate better-qualified leads when segmentation is done in consideration of the individual customer needs.
3. Personalize Your Services
There are high possibility that your customers are from different parts of the world and have other interests. One of the most common customer engagement strategies in recent years is personalization. Each customer wants to be offered services that are tailored to their specific needs.

There are several ways to apply the principle of personalized services. For example, showing your customer an ad of an event near them or using their first name when sending them an email could entice them as it is not generalized but more personalized. Starting businesses could start small before growing more significant by offering hyper-relevant services to their customers.
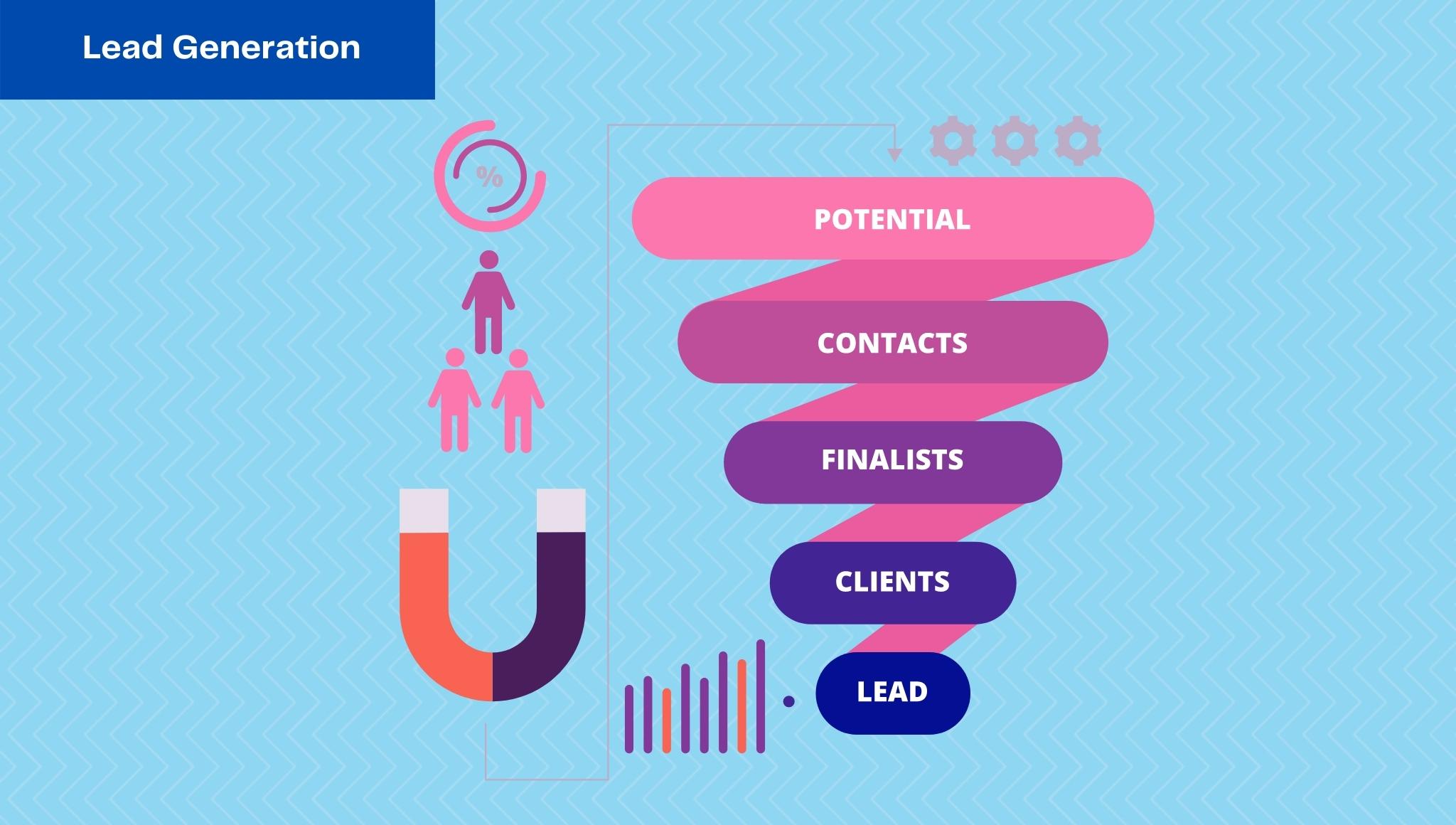
4. Replace Forms With Lead Generation Bots
The primary method of lead generation is filling up forms. Forms are an outdated method and are tedious and boring to the current generation. A team-up with chatbots and lead generations can bring your business several leads. They will also reduce the friction and smoothen the data collection process, making your customers enjoy your services better.

Suppose your business aims to collect lead information essential for creating a chatbot to ask relevant questions and respond to new questions from previous visitors’ answers; in that case, your company needs lead generation chatbots. It will equip your company with better-qualified leads as compared to companies that still use forms.
5. Crowdsourcing
Crowdsourcing is a method of acquiring data from numerous sources, within and without the organization. It targets to find solutions to different problems and reach customers at their individual needs. You can do crowdsourcing by making visitors participate in voting on your website, organizing surveys relevant to the visitors’ interests request tips from your customers on your publicly shared development strategies.

Involving your customers in your business-critical decisions and processes makes them feel empowered, appreciated, and valued. They will want to participate more in your sales and, in the end, elevate your business.
6. Educate Your Audience

It can send educational messages about your business or promotional messages on upcoming webinars or discounts on products. Inculcating a CRM in your bot can amalgamate every subscriber’s data, making your lead management system free-flowing.
7. Make Use Of Visual Engagement Tools
Lead generation strategy relies on certain key aspects, one of which is audience education. Your customers will only purchase your products when they have adequate information about what you are selling. Chatbots could play an essential role in your business by providing the much-needed education your customers need on your products.

Engaging your customers visually through co-browsing, annotations, or screen sharing enables your customers to better understand and connect with you emotionally. A Forbes News research indicates a customer satisfaction rate of up to 89% when customers are engaged using co-browsing. Co-browsing enables the agents to interact with customers in real-time.
Customers receive instant support and are guided as soon as they need it. The customer’s online shopping experience is improved drastically with co-browsing. When your co-browsing is integrated into your e-commerce website, sales agents can help customers complete their purchases.
Credit card details are sensitive information that most people shy away from providing due to security issues. However, with co-browsing, sales agents can help customers fill out order forms, reducing cart abandonment rates. Visual engagement tools are beneficial assets to the success of any business.
8. Learn From Your Mistakes
When a customer is unhappy with a product or a service that you offer and comes back to complain, they want to be listened to and understood. They want to feel that engagement and human touch. They are not interested in being provided with a solution, making them feel like you are just rushing through to close off the issue. Instead, accept your mistakes and talk your customers through the step-by-step strategies you would take to solve their problem and ensure it does not occur again.

An unhappy customer will also feel so much better when you apologize to them whenever it fits. Realize that your unhappiest customers amount to your honest critiques. Take their complaints into consideration as this will place you on track to make improvements in your services. It also helps you to update your customer profiles from the complaints they make.
You will understand their likes and dislikes and offer them better services the next time they purchase an item.
9. Learn What Drives Your Customers
If you know how to put it to good use, customers’ feedback can be an excellent asset to your business. Organize and perform customer surveys to give you insights into what drives value for your customers. Learn what value they have placed on your services or products. Make frequent and short questionnaires and have your customers fill them. Consider asking them how they feel about their experience with you.

Allow your customers to give suggestions on how they think you can improve the experience they’ve had with you. Ask your customers if they are contented with the kind of support you gave them. Find out what they liked from their experience with you and why. Give them space to make suggestions on how they think your employees can do better.
Apart from these questions, give them a free allowance to say anything else that they think about your business, which could be feedback or just a comment. Answers to these questions will significantly impact your business if only you would put serious consideration into them and make improvements to your customer’s complaints.
10. Schedule Appointments with Lead Bots
Appointment booking is essential in companies that operate on a business-to-business basis and healthcare services that experience several meeting-related requests. Customers can schedule appointments on the website, and after that, the notifications are forwarded to the relevant teams. Businesses with lead bots can cut the cost of hiring personnel to handle appointment traffic. Lead generation chatbots enable you to schedule appointments even in the absence of your teams.
Whenever an appointment is scheduled, an email notification is sent along with the customer’s contact information. It keeps your customers engaged offline via a call, and the same is confirmed. A bot will never replace human personnel, but it can ask relevant questions and personalize each customer’s experience. Healthcare providers, for instance, could use such services the bot offers as easy booking of appointments and sending notifications with reminders.
11. Adopt Live chat Handover On Complex Sales Conversations
The primary channels for customer engagements are live chat and chatbot. Awareness of both advantages and disadvantages will place you in a better position to either use live chat or chatbot or balance both. I will equip you with guidelines to help you decide on which choice to make.

You can use chatbot as your primary contact channel for real-time responses, but move to live chat to respond to more complex questions that would call for human assistance. Chatbots would better serve businesses that demand continuous activeness. When your sales team is away, they can engage your customers by acknowledging the issues and scheduling appointments.
While bots will make instant responses and provide answers, the customers are looking for a more humane touch that is always appreciated when you can understand your customers and meet their needs. Conversation rates also increase when customers get a great experience and have their needs well taken care of.
Cost is also of concern when you are a small startup. Bots can be easily scaled on peak hours without the additional cost of infrastructure and resources and are more worth investing in.
It would be appropriate for businesses to balance these two technologies to create more leads and a better customer experience.
12. Offer Unparalleled Customer Service
Customers tend to fall in love with businesses because of their uniquely friendly customer service representatives. The rate at which customers buy from a particular company relies on how they feel treated by the customer service. The staff plays a huge role in the engagement of customers. Adopting a customer-centric business model plays a vital role in improving customer engagement rates.

Build connections with your customers that go much deeper than just the buying and selling exchange. Your customer service team should be equipped with the right tools and equipment and emotional intelligence to handle the different customers that reach out to them. With these, you will be able to offer the best possible customer service experience.
13. Engage Customers Who Intend To Walk Away
The primary reason why customers leave your website could be because they don\’t get accurate information in time. The best tool to engage the customers who intend to abandon their online shopping cart or leave your website would be lead generation chatbots. With lead bots, customers are provided with real-time sales assistance that they are in most need of. With this sort of real-time help, customers can quickly decide what they want to buy, which significantly reduces bounce rates. They also engage customers with accurate information at the right time and lead customers to their final purchases.

Customer engagement, as we have seen, is a crucial pillar to the success of any business. The proper customer engagement practices will enable you to retain the customers you have and, by extension, attract many more customers. Everyone wants to be confident that they are experiencing the best services when they walk into a store or visit an online platform to make purchases.
How you engage these customers will determine whether you make a sale or lose a potential customer. With these insights, you should place the best practices possible to elevate your business to the next level.





















 1.
1.